本記事では、Keynoteを利用したオシャレなアイキャッチ画像の作り方を解説します。
・そろそろアイキャッチ画像作りたいけど何で作ればいいの?
・そもそも画像サイズは?
・無料で利用可能な画像はどこで見つかるの?
といった方向けの記事です。ぜひ参考になれば嬉しいです。
はじめに
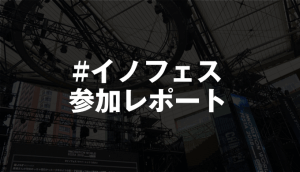
こんな画像が作れるようになります
まずは完成形から。この記事を読めば、このような画像が作成可能です。

素材はここからゲットしよう
商品紹介など、自前で写真を用意できる場合は問題ないですが、写真を用意するのが難しい記事も多いですよね。
そんな場合は「Photopin」を使ってフリー素材を見つけましょう。
PhotoPin
Flickrの商用利用可能なクリエイティブ・コモンズ画像を検索できるサービスです。
ブログで使用可能な画像を簡単に検索できます。
画像サイズは?
アイキャッチの推奨画像サイズは680px390pxのようです。
参考 SANGOアイキャッチ画像の推奨サイズPORIPU-SANGO公認の子テーマ
実際に作ってみよう!
全体の流れ
簡単4ステップです。
- Keynoteで「680px390px」の書類を作成する
- 画像を配置する
- 文字を入れる
- png形式で書き出す
それでは詳しく説明していきます。
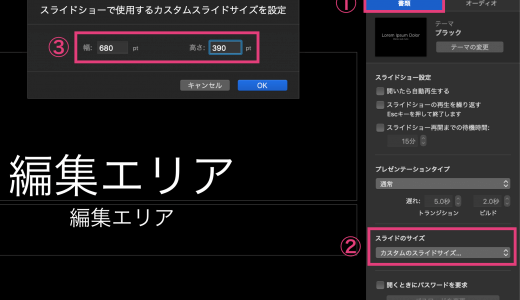
Keynoteで「680px390px」の書類を作成する

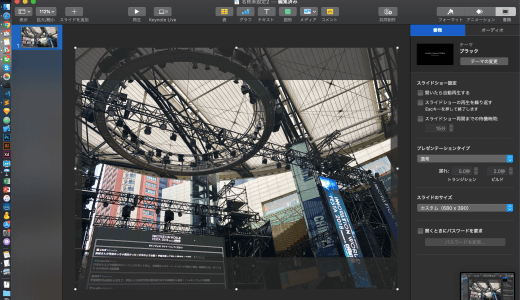
画像を配置する

画像を配置します。サイズいっぱいになるように適当に拡大しておきます。

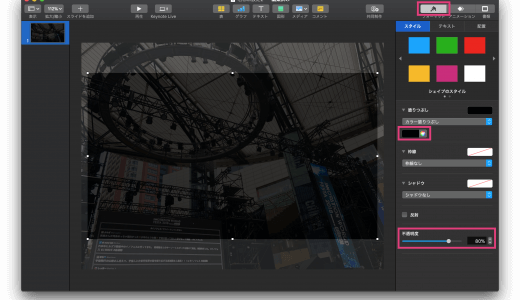
このまま文字を入れると文字が画像に埋まってしまうため、画像に黒いフィルターをかけます。
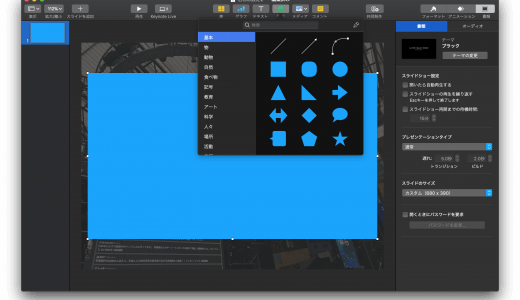
やり方は、サイズいっぱいの長方形を配置します。

塗りつぶしを黒色に変えて、「不透明度」を調整します。画像にもよりますが60%から80%くらいが丁度いいです。
文字を入れる
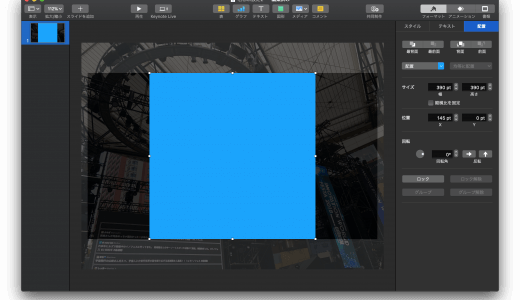
僕の場合はガイド用に正方形を配置しておき、あとで削除する、という方法を取っています。


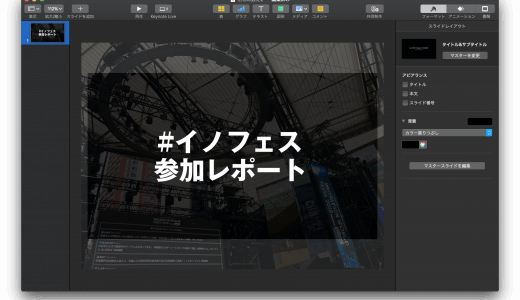
上記のガイドを目安に文字を配置したら完成!

【コツ】お好みでうざくない程度にドロップシャドウ(影)をかけてあげるとそれっぽく見えます。
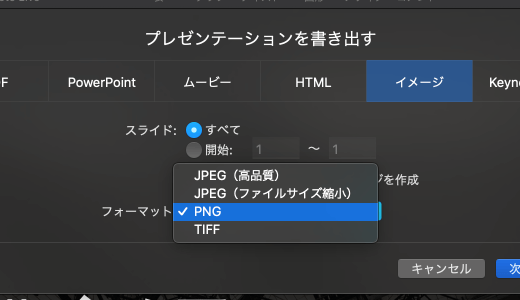
png形式で書き出す

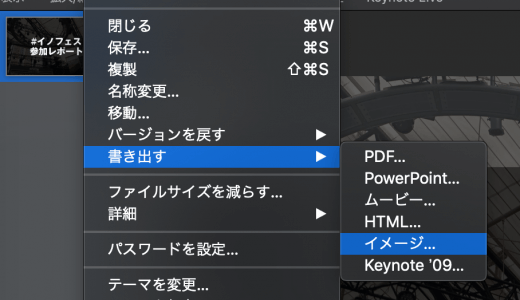
ファイル > 書き出す > イメージ

png形式で書き出せば完了!
いかがでしたか。わかりづらい点などあればお気軽に コメントか Twitter: @comono_me までメッセージください!

コメントを残す